こんにちは、福花園のIT担当の小野です。今回は営業部門からの要望を受けて、オンラインカタログを作成しました。
CMSとは、Content Management Systemの略で、Webサイトのコンテンツを管理するためのシステムのことです。今回は、ヘッドレスCMSを採用することにしました。ヘッドレスCMSは、従来のCMSとは異なり、コンテンツの管理と表示を分離したシステムで、APIを通じてコンテンツを取得・表示できるのが特徴です。
ヘッドレスCMSには国内製のmicroCMSを選定しました。microCMSは、シンプルで使いやすいインターフェースが特徴で、開発者にとって使いやすいCMSです。今回の要望であれば、microCMSのフリープラン(無料プラン)で十分制作可能だと思いましたので、積極的に新しい技術を活用してみました。
また、制作自体はNext.jsを活用してみました。Next.jsは、Reactをベースにしたフレームワークで、サーバーサイドレンダリングやルーティングなどの機能を簡単に実装できます。ヘッドレスCMSとNext.jsを組み合わせることで、どのような技術構成を選んでもよく、好きに制作することができたのが開発者としては魅力的でした。
それでは、具体的な制作手順を見ていきましょう。
microCMS
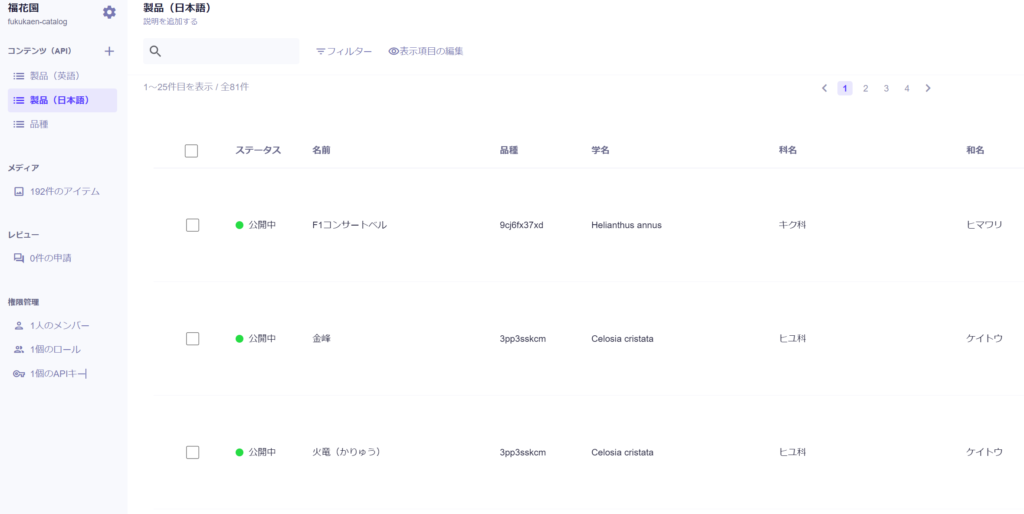
まずはアカウント開設をして、APIの設定をしました。

フリープランでは最大3個のAPIを制作することができます。今回の要望は日本語/英語対応のオンラインカタログ制作でしたので、下記のAPIを制作しました。
- 製品(英語)
- 製品(日本語)
- 品種
microCMSの魅力の1つは、画像を別のテーブルで管理する必要がなく、APIの中で複数の画像を持つことができる点です。これにより、データ構造がシンプルになり、管理がしやすくなります。
また、microCMSではスキーマ(データ構造)の作成をUI上で行うことができました。これにより、営業が求める情報を柔軟にスキーマに追加することができ、スムーズな開発が可能となりました。
microCMSのわかりやすいインターフェースとAPIの柔軟性により、オンラインカタログに必要なデータ構造を素早く構築することができました。
日本語から英語への翻訳
弊社には海外部門があるため、英語の文章作成に関しては比較的スムーズに対応できます。ただ、少しでも負担を軽減するために、日本語の文章をDeepLのAPIを利用して翻訳し、その結果を海外部門に渡すことにしました。翻訳するテキストのボリュームが大きかったため、OpenAIのAPIではなくDeepLのAPIを選択し、Google Apps Script(GAS)でカスタム関数を作成して翻訳を行いました。
function translate(originalValue, translateTo = "EN") {
if (originalValue.length > 0) {
const url = `https://api.deepl.com/v2/translate?auth_key=${API_KEY}&text=${originalValue}&target_lang=${translateTo}`;
try {
const response = UrlFetchApp.fetch(url).getContentText();
const json = JSON.parse(response);
return json.translations[0].text;
} catch (e) {
Logger.log(e);
}
} else {
return '';
}
}翻訳の精度に関しては、長文だとやや不安が残る部分もありましたが、単語レベルではほとんど修正の必要がなく、そのままリリースすることができました。DeepLのAPIを利用することで、英語翻訳のプロセスを効率化し、海外部門とのスムーズなコミュニケーションが可能になりました。
データのインポート
今回は営業部門とスムーズにやりとりをするために、Google Spreadsheetを利用していました。microCMSでは、初回のデータインポートはCSVファイルを使用することができますが、2回目以降の更新はAPIを経由して行う必要がありました。データの修正も度々発生していたため、手動での更新は大変な作業になっていました。そこで、こちらもGASを利用してPUT(更新)用の関数を作成し、データのアップロードを自動化することにしました。これにより、作業効率が大幅に改善されました!
function putContents() {
const sheet = SpreadsheetApp.openById('{{スプレッドシートID}}');
const headers = {
"X-MICROCMS-API-KEY": {{API_KEY}},
"Content-type": "application/json"
};
const sh = sheet.getSheetByName('products_en');
const last_col = sh.getDataRange().getLastColumn();
const titles = sh.getRange(1, 1, 1, last_col).getValues()[0];
const last_row = sh.getDataRange().getLastRow();
try {
for (let i = 2; i <= last_row; i++) {
const saveData = {};
const url = `https://{{microCMS ID}}.microcms.io/api/v1/{{microCMS テーブル名}}/${sh.getRange(i, titles.indexOf("id") + 1).getValue()}`;
for (const title of titles) {
const content = sh.getRange(i, titles.indexOf(title) + 1).getValue();
saveData[title] = content;
}
const options = {
"method": "PATCH",
"payload": JSON.stringify(saveData),
"headers": headers
};
UrlFetchApp.fetch(url, options);
Utilities.sleep(500);
}
} catch (e) {
Logger.log(e);
}
}